Requestler header, method, content vs birden çok bilgi içeriyorlar (Http Request).
Peki headerdaki bir değere, Web api metodunda nasıl kullanışlı bir biçimde erişebiliriz.
İlk akla gelen Request objesi üzerinden headers a ulaşmak , şöyle ki :
|
1 2 3 4 5 6 |
IEnumerable<string> values; string languageValue; if (Request.Headers.TryGetValues("Language", out values)) { languageValue = values.FirstOrDefault(); } |
her erişmek istediğimizde bu kodu yazmak yerine ihtiyaç olan yerlere HttpParameterBinding kullanarak erişmek, parametre için type (int, string vs) casting işlemlerini merkezi bir şekilde yönetmek için web api nin nimetlerinden yararlanırsak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
public class FromHeaderBinding : HttpParameterBinding { // headerda beklenen parametre adı private readonly string _name; public FromHeaderBinding(HttpParameterDescriptor parameter, string headerName) : base(parameter) { if (string.IsNullOrEmpty(headerName)) { throw new ArgumentNullException(nameof(headerName)); } _name = headerName; } public override Task ExecuteBindingAsync(ModelMetadataProvider metadataProvider, HttpActionContext actionContext, CancellationToken cancellationToken) { IEnumerable<string> values; // beklenen parametreye gönderilen değerlerin varsa elde edilmesi if (actionContext.Request.Headers.TryGetValues(_name, out values)) { actionContext.ActionArguments[Descriptor.ParameterName] = values.FirstOrDefault(); } var taskSource = new TaskCompletionSource<object>(); taskSource.SetResult(null); return taskSource.Task; } } |
Parametrelerde binding yapabilmek için ParameterBindingAttribue kullanırız.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class FromHeaderAttribute : ParameterBindingAttribute { private readonly string _name; public FromHeaderAttribute(string headerName) { _name = headerName; } public override HttpParameterBinding GetBinding(HttpParameterDescriptor parameter) { return new FromHeaderBinding(parameter, _name); } } |
Bu attribute kullanırken constructor da belirtildiği gibi requestHeader da hangi isimde parametre geleceğini söylememiz gerekiyor.
Örnek :
|
1 |
[FromHeader(("Language"))] string lang |
Eğer sıkça kullanmamız gereken ya da string olarak header name belirttiğimiz için yanlış yazma durumu oluşmamasını istediğimizde ise FromHeaderAttribute’den miras alarak özelleşmiş tipleri yapabiliriz.
Örnek :
|
1 2 3 4 5 6 7 |
public class LanguageHeaderAttribute : FromHeaderAttribute { public LanguageHeaderAttribute() : base("Language") { } } |
Yukardaki LanguageHeaderAttribute sınıfı “Language” isminde request header değeri arayacak ve onun ilk değerini (string listesi olarak geldiği için ilkini almıştık) metod parametrelerinden belirtilene binding yapacaktır.
Örnek :
|
1 |
[LanguageHeader] string lang |
Metod içerisinde lang değerinin headerdan okunup getirildiğini uygulamanızda görebilirsiniz.














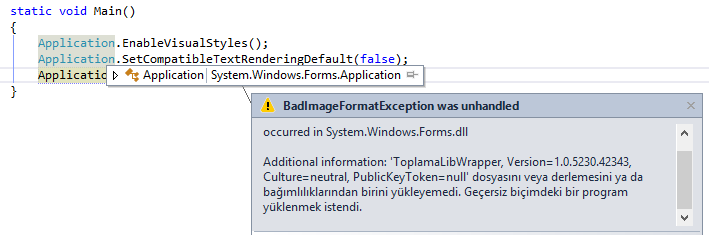
 (Ya obfuscated ise ? )
(Ya obfuscated ise ? )